技术分享 | 想做App测试就一定要了解的App结构
本文节选自霍格沃兹测试开发学社内部教材
app 的结构包含币安app官网了 APK 结构和 app 页面结构两个部分
APK结构
APK 是 Android Package 的缩写,其实就是 Android 的安装包币安app官网。通过将 APK 文件直接传到 Android 模拟器或 Android 手机中执行即可安装。
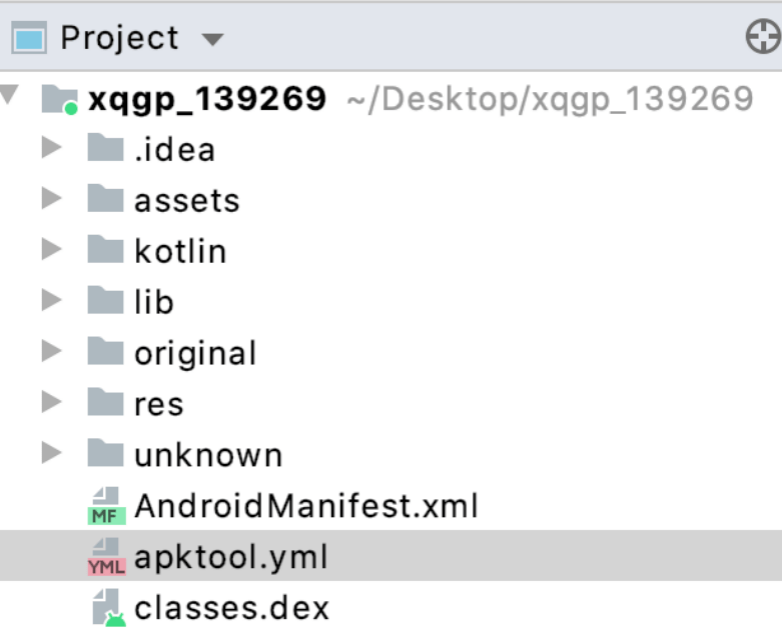
APK 文件其实是 zip 格式,但后缀名被修改为 apk,通过 Android Studio 可以看到 APK 内部的文件币安app官网。
下面拿雪球 APK 来举例币安app官网,APK 内部结构如图所示:

lib/ 目录
lib/ 目录存放的是一些 so 文件币安app官网。so 文件是二进制文件,用来兼容各种类型的 CPU。
Android 开发中,在打包发布应用时会选择应用适配的 CPU 架构平台,在引用第三方库时也遇到根据不同 CPU 架构引入相应的 so 包币安app官网。Android 主要包括这几种 CPU 架构:armeabi、armeabi-v7a、arm64-v8a、x86、x86_64、mips,大多数情况下只需要支持 armabi 与 x86 的架构即可。
不同的 CPU 架构决定了 app 可以运行在哪些设备上币安app官网。比如手机设备一般来说用的是 arm 架构,而模拟器一般来说是 x86 架构。如果 app 只支持 arm 架构的话,那么就只能安装在真机上,模拟器上安装就会不成功。如果是两种架构都支持的话,那么就是真机和模拟器都可以安装了。
res/ 目录
res 目录是工程资源目录,存放的是各种资源文件,包括界面布局,图片,字符串等币安app官网。
展开全文
assets/ 目录
assets 目录用来存放配置文件币安app官网。
classes(n).dex 文件
DEX 编译 Java 的 Class 文件,生成 classes.dex 文件币安app官网。
resources.arsc 文件
resources.arsc 文件是编译后的二进制资源文件币安app官网。
AndroidManifest.xml 文件
AndroidManifest.xml 文件是 Android 的清单文件,是每个应用都必须定义和包含的币安app官网。它描述了应用的名字、版本、权限、引用的库文件等等信息。
app页面结构
移动端 app 分类
app 可以分为下面这些类型
Native App
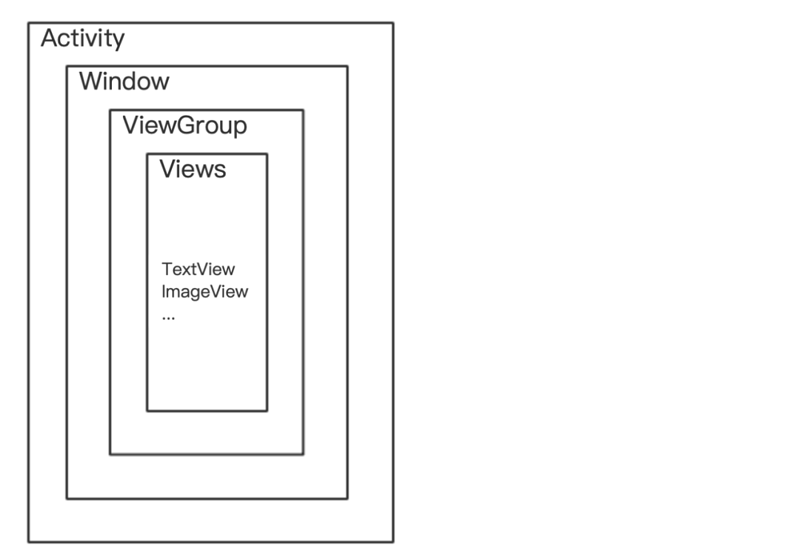
对于 Native APP 来说,一个页面上有下面这些类型的对象币安app官网。

image
1080×749 14.4 KB
ACTIVITY
Activity 是 Android 四大组件之一,用于展示一个与用户交互的界面币安app官网。Activity 是存放 View 对象的容器,也是界面的载体,可以用来展示一个界面。
WINDOW
Window 是 Android 中的窗口,表示顶级窗口,也就是主窗口币安app官网。它提供标准的用户界面策略,如背景、标题、区域、默认按键处理等。
VIEW
View 就是一个个视图的对象币安app官网。视图,是用户接口组件的基本构建块,它在屏幕中占用一个矩形区域,它是所有 UI 控件的基类,如一个按钮或文本框。View 负责图形界面渲染及事件处理。
VIEWGROUP
ViewGroup 是 Android 中的视图组币安app官网。包含多个 View,也可以包含 ViewGroup。
查看界面元素
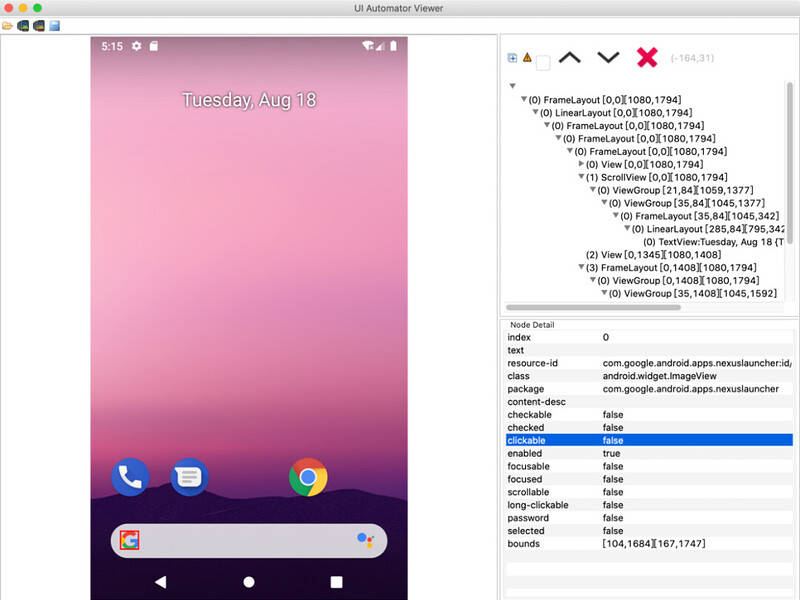
对于 Android 来说,要查看 app 界面的元素需要用到定位工具,常用的工具有 uiautomatorviewer币安app官网。这是 Android SDK 自带的工具,使用起来非常简单。它可以获取到整个界面的布局,通过它就可以很容易的查看界面当中的元素和元素的属性了。

image
1080×811 113 KB
左侧就是同步过来的界面,可以在界面上直接选择元素,然后右面就会展示界面布局和对应元素的属性币安app官网。
元素属性
布局
了解 app 的界面布局,做自动化测试的时候更容易去定位页面上的元素币安app官网。
这里的布局就是指界面元素排布的方式币安app官网。界面上的布局方式都有以下这些方式:
线性布局(LinearLayout):所有子视图在单个方向(垂直或水平)保持对齐
相对布局(RelativeLayout):每个视图的位置可以指定为相对于同级元素的位置币安app官网。例如在另一个视图的左侧或下方,或相对于父级区域的位置,例如在底部、左侧或中心对齐
帧布局(FrameLayout):坐标原点是屏幕的左上角币安app官网,位置固定,只需为控件指定大小即可,用来显示一个单一的视图
绝对布局(AbsoluteLayout):能够指定其子视图的确切位置
表格布局(TableLayout):通过画表表格的方式来实现布局币安app官网,整个页面就相当于一张大的表格,控件就放在每个 Cell 中
常见属性
index:元素索引
text:显示文本
resource-id:元素id
class:类名
package:包名
content-desc:描述文案
checkable:是否可以选择
checked:是否已经选择
clickable:是否可以点击
enabled:是否可用
focusable:是否可以聚焦
fucused:是否已经聚焦
scrollable:是否可以滚动
long-clickable:是否可以长选择
password:是否为密码输入框
selected:是否已选择
bounds:元素位置坐标
在这些属性当中,对于测试有意义的几个属性有 text、resource-id class 和 content-desc,其余的暂时不用太关注币安app官网。这几个属性在后面做自动化的时候,可以用来定位元素。
- ⬇️ 复制“下方链接”币安app官网,提升测试核心竞争力!
>你好呀币安app官网,喜欢这篇文章的话烦请点个“赞”哦!万分感谢~(*^▽^*) PS:有问题可以联系我们哦~v ceshiren001







评论